[자유게시판] [대구홈페이지제작 - 웹피플] 스크롤 방향에 따라 사라졌다가 나타나는 메뉴바
| 작성일 | 2022-03-28 23:22:47 | 조회수 | 426 |
|---|---|---|---|
|
스크롤 방향에 따라 사라졌다가 나타나는 메뉴바
안녕하세요! 홈페이지제작 전문 웹피플입니다.
오늘은 스크롤 방향에 따라 사라졌다가 나타나는 메뉴바를 만드는 방법을 알려드릴까합니다. 이미 많이 알고있는 내용일 수 있겠지만 이런 헤더 스타일을 사용하는 이유가 따로 있습니다. 알고 넘어가면 좋을것같습니다.
스크롤을 내렸다가 올릴때 “맨위로”버튼을 사용할 수 있지만 생각보다 이 버튼을 잘 사용하지 않고 스크롤을 올리는 사람이 많다고합니다.
유저가 스크롤을 내리는 행동의 이유는 보통 해당 콘텐츠를 보기 위하여 무의식중에 스크롤을 내리게 되는것입니다. 그리고 콘텐츠 소비가 끝나면 뒤로가기 버튼이나 헤더의 카테고리를 보기위해 스크롤을 올리는 행동을 취하겠죠?
그렇다면 스크롤을 내릴때는 헤더를 숨겼다가 다시 올리면 고정시키는 효과를 구현하면 유저는 자연스럽게 콘텐츠 소비 후 헤더를 볼 수 있을 것입니다. 실제로 여러 app에서 이 기능을 도입하여 사용하고 있습니다.
UX의 간단하지만 중요한 기능이라고 하니 한번 알고 가면 좋은 내용일 것 같네요!
STEP.01
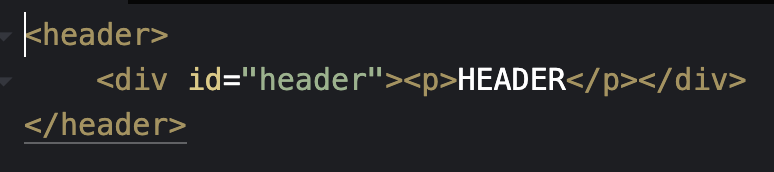
가장 먼저 헤더영역을 만들어줍니다.
STEP.02
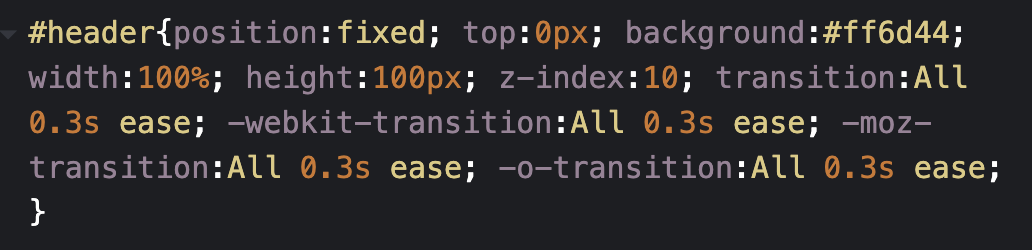
원하는 스타일대로 헤더영역을 꾸며줍니다. transition은 선택이지만 없으면 매우 부자연스러우니 사용하는게 좋겠죠?!
STEP.03
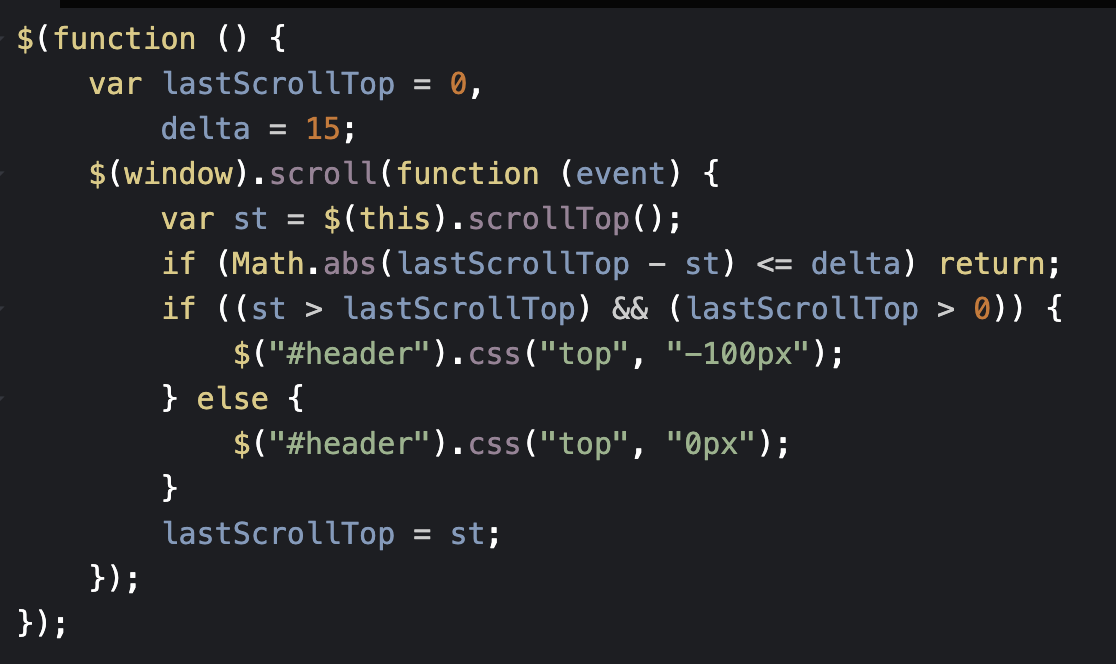
마지막으로 스크립트를 적용하면 끝!
최적화된 UX를 제공해 보는것도 좋은 방법일 것 같습니다.
코드팬으로 확인하면 어떤 기능인지 바로 확인가능합니다! https://codepen.io/zi-gold/pen/MWrmXzm
참고사이트
11111111 |
|||
| 이전글 | [대구홈페이지제작 - 웹피플] [HTML,CSS,JS] A4사이즈로 웹페이지 인쇄하는 방법 총정리 |
|---|---|
| 다음글 | 대구동구소곱창맛집 황소돌곱창 |


.jpg)



.jpg)