[자유게시판] [대구홈페이지제작 - 웹피플] 반투명 유리 배경 효과 구현하기
| 작성일 | 2022-03-17 19:14:51 | 조회수 | 437 |
|---|---|---|---|
|
반투명 유리 배경 효과 구현하기
반투명 유리효과를 줄 수 있는 방법은 다양하지만, 그중에서 가장 간단한 코딩으로 효과를 구현할 수 있는 코드를 알아보았습니다.
blacdrop-filter: blur(10px);
배경 이미지 안에 있는 요소에 효과가 적용되어 해당 영역만 반투명 유리를 올린듯한 시각적 효과를 볼 수 있는데요! 그 효과를 어떻게 적용해야하는지 코드팬으로 정리해보았습니다. (최대한 이해가 쉽도록 텍스트위에 필터를 적용했습니다.)
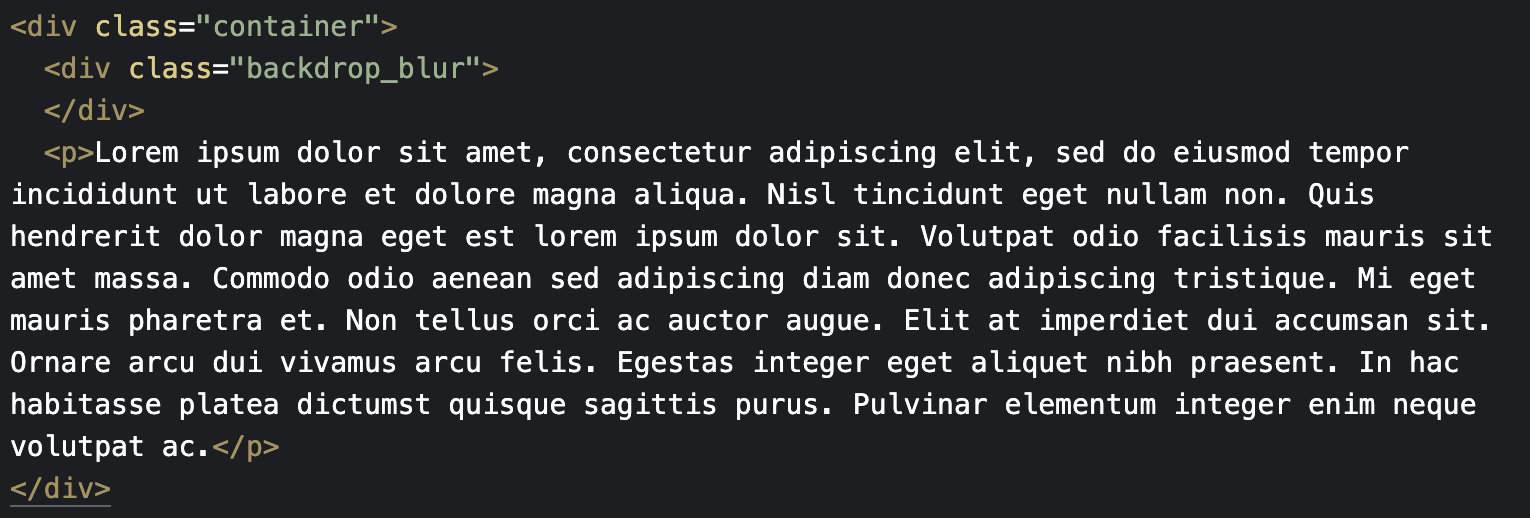
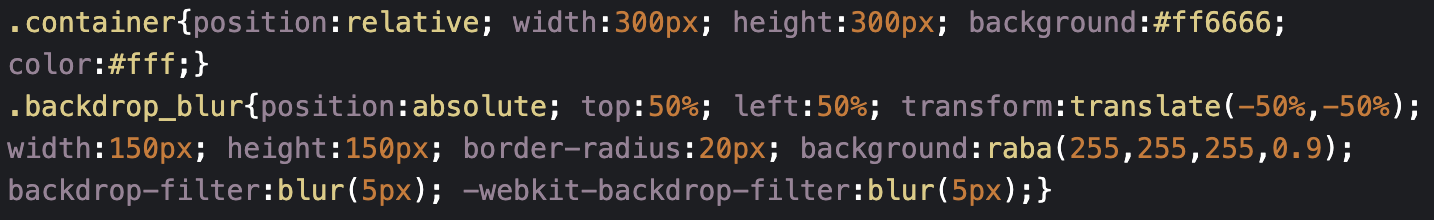
STEP.01먼저 배경으로 들어갈 텍스트(혹은 이미지)를 깔아주고 필터가 적용될 div를 하나 만들어줍니다. STEP.02배경역할을 하는 텍스트(혹은 이미지)위에 필터가 적용될 div를 position:absolute로 원하는 위치에 띄어줍니다.
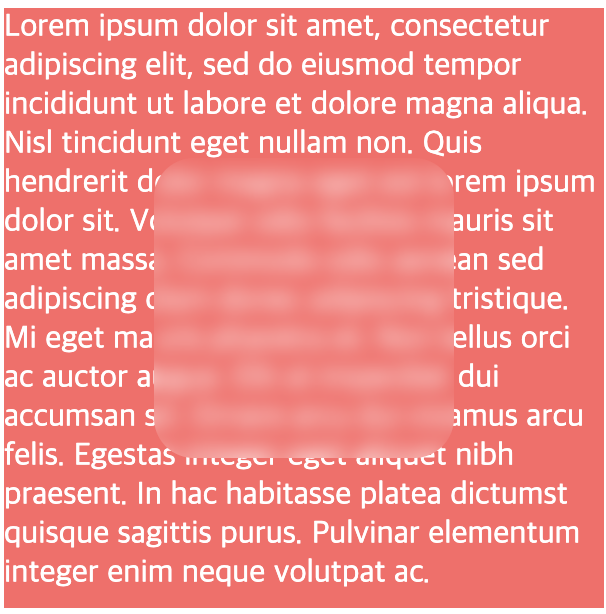
RESULT자, 이제 결과를 확인해볼까요? 이렇게 간단한 코딩으로 반투명유리 효과를 구현했는데요 이미지를 사용하여 효과를 구현하면 더욱 돋보이는 웹디자인을 할 수 있을것 같습니다.
코드팬으로 확인하고 싶다면 아래 링크 CLICK!!! https://codepen.io/zi-gold/pen/OJxBVLa
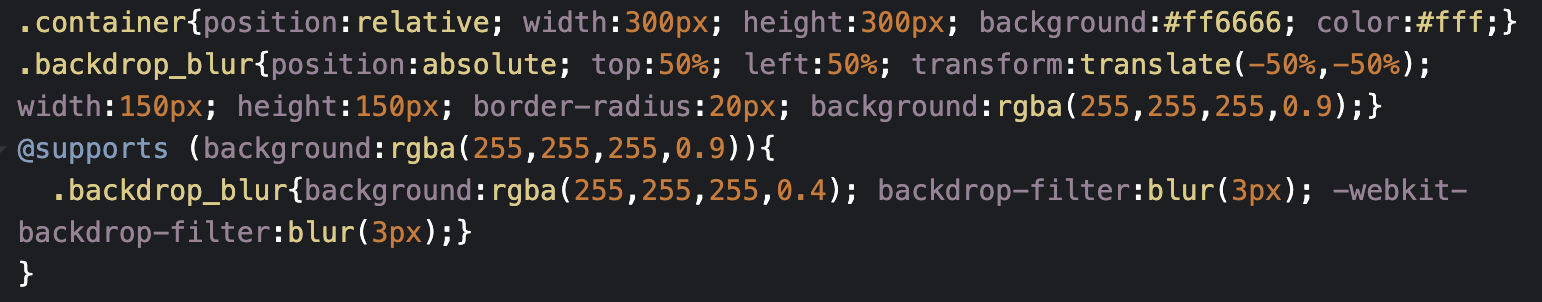
하지만 백드롭필터의 단점이라고 할까요? 아쉬운 점이 하나 있습니다. 그것은 바로 지원되는 브라우저가 많지 않다는 사실입니다 크롬에서는 지원이 되지만 익스플로어 같은 브라우저에서는 지원이 안되기 때문에 지원이 되지 않는 브라우저에서는 해당 효과를 없애거나 가독성을 떨어뜨리지 않게 투명도를 조절하고지원되는 브라우저에서는 필터를 적용하여 원하는 효과를 나타내야 합니다!(이 코드는 .backdrop_blur 위에 또 다른 선명하게 보여야할 이미지나 텍스트가 있을 경우 입니다!)
@supports 를 사용하여 꾸며주는 방법을 사용해야합니다. 일단 기본 '.backdrop_blur' 에는 지원이 되지 않는다고 생각하고 background:rgba 를 사용하여 가독성을 떨어뜨리지 않도록 조절합니다. 그러고 나서 @supports 를 사용하여 지원되는 브라우저에서 효과가 나타나도록 합니다. 정리를 하자면!!! @supports ('.backdrop_blur' 에서 background:rgba가 적용이 된다면) {'.backdrop_blur' 에 { 원하는 효과를 적용한다!!!}}설명이 어려웠다면 복잡하게 생각할 것 없이 위에 코드를 천천히 읽어보면 무슨 뜻인지 이해갈 것 같습니다. 코드팬으로 확인하고 싶다면 아래 링크 CLICK!!! https://codepen.io/zi-gold/pen/ZEXqGKp
* 참고사이트 * https://blogpack.tistory.com/850 https://shynaunum.tistory.com/38
11111111 |
|||
| 이전글 | [대구홈페이지제작-웹피플]대구동성로맛집/대구온솥/동성로온솥 |
|---|---|
| 다음글 | [대구홈페이지제작 - 웹피플] CSS transition을 활용한 외곽선 그리기 |